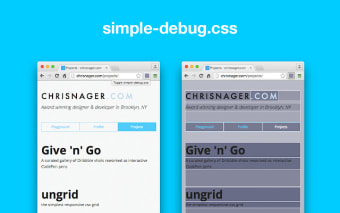
Basit Hata Ayıklama Aracı: simple-debug.css
simple-debug.css, Chrome tarayıcısı için geliştirilmiş bir uzantıdır. Bu uzantı, mevcut sayfaya tek bir CSS satırı ekleyerek sayfa öğelerine dış hatlar ekler. Bu sayede sayfa düzenini daha kolay bir şekilde hata ayıklamak mümkün hale gelir. Kullanıcılar, sayfa öğelerinin derinliğini görerek tasarım hatalarını hızlıca tespit edebilirler. Uzantı, ücretsiz olarak sunulmaktadır ve tarayıcı deneyimini geliştirmek için basit ama etkili bir araçtır.
Uzantı, kullanıcıların web sayfalarının görünümünü anlık olarak değiştirmesine olanak tanır. Tek bir tıklama ile devreye giren bu özellik, geliştiricilerin ve tasarımcıların sayfa düzenlerini optimize etmelerine yardımcı olur. Kullanımı son derece kolay olan simple-debug.css, özellikle web geliştiricileri için vazgeçilmez bir araç olarak dikkat çekmektedir.